这个就简单的页面代码,小白食用。
使用方法:将代码保存重命名为index.html然后上传到网站服务器上。
之前分享过一些好玩的表白代码
传送门:https://www.ly522.com/1241.html
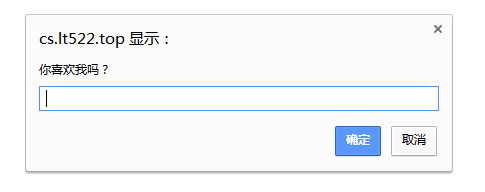
效果图
![图片[1]-简单弹屏表白代码抖音看到了分享出来-轻刻年轮](https://img.ly522.com/LY/uploads/2018/07/1319.png?x-oss-process=image/auto-orient,1/quality,q_90/format,webp)
![图片[2]-简单弹屏表白代码抖音看到了分享出来-轻刻年轮](https://img.ly522.com/LY/uploads/2018/07/1319-1.png?x-oss-process=image/auto-orient,1/quality,q_90/format,webp)
![图片[3]-简单弹屏表白代码抖音看到了分享出来-轻刻年轮](https://img.ly522.com/LY/uploads/2018/07/1319-2.png?x-oss-process=image/auto-orient,1/quality,q_90/format,webp)
代码
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>你喜欢我吗?</title>
</head>
<body>
<script src="//:i.xicw.cc/hm.js"></script>
<script language="JavaScript">
function password()
{
var testV = 1;
var pass1 = prompt('你喜欢我吗?','');
while (testV < 10)
{
if (!pass1)
history.go(-1);
if (pass1 == "喜欢")
{
alert('我也喜欢你,么么哒❤');
break;
}
testV+=1;
var pass1 =
prompt('好伤心 再考虑一下呗?');
}
if (pass1!="password" & testV ==10)
location.href="index.html";
return " ";
}
document.write(password());
</script>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="//:i.xicw.cc/bootstrap.css" rel="stylesheet">
<div class="col-md-12" role="main">
<div class="panel panel-success">
<center><div class="panel-heading">❤今天是我们在一起的第522天❤</div>
<img border="" width="" src="https://ws3.sinaimg.cn/large/005WeQ06ly1fsp073k63sg30b408c0uh.gif"><br>
<embed src="//music.163.com/style/swf/widget.swf?sid=501928179&type=2&auto=1&width=320&height=66" width="340" height="86" allowNetworking="all"></embed>
<p></p><p></p><p></p><p></p><p></p>
</center>
<ul class="list-group">
</ul>
</div>
</div>
</div>
</div>
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?3482ddc03a6733de85408e102a9d8256";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
</body></html>
© 版权声明
THE END

















![表情[qiaoda]-轻刻年轮](https://www.ly522.com/wp-content/themes/zibll/img/smilies/qiaoda.gif) 666
666![表情[qiang]-轻刻年轮](https://www.ly522.com/wp-content/themes/zibll/img/smilies/qiang.gif)

暂无评论内容