![图片[1]-使用浏览器书签预览网站在显示屏显示不同尺寸的效果代码分享-轻刻年轮](https://img.ly522.com/LY/uploads/2018/11/2371.png?x-oss-process=image/quality,q_50/resize,m_fill,w_600,h_600?x-oss-process=image/auto-orient,1/quality,q_90/format,webp)
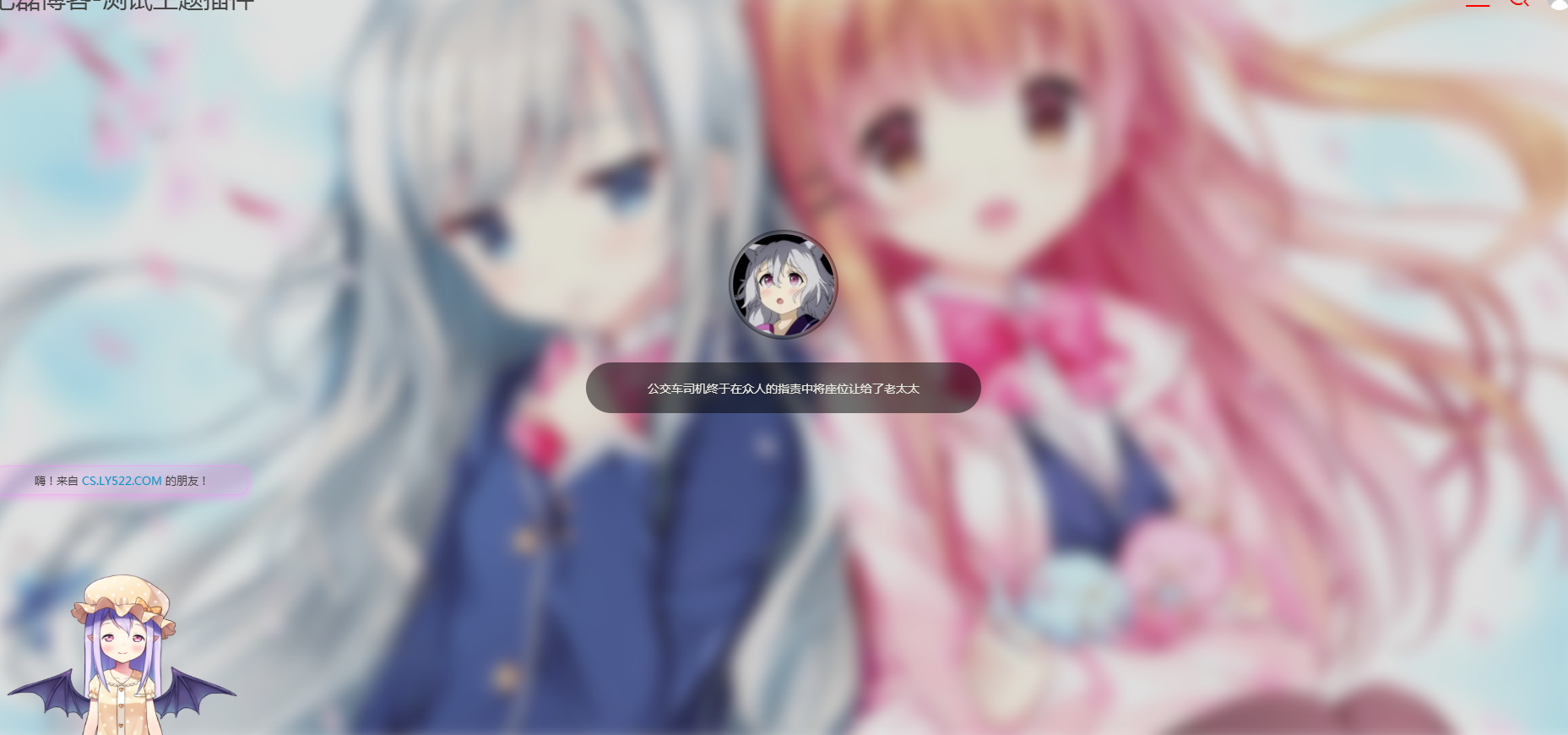
效果图
![图片[2]-使用浏览器书签预览网站在显示屏显示不同尺寸的效果代码分享-轻刻年轮](https://img.ly522.com/LY/uploads/2018/11/23711.jpg?x-oss-process=image/quality,q_50/resize,m_fill,w_800,h_345?x-oss-process=image/auto-orient,1/quality,q_90/format,webp)
代码
javascript:document.write('
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Responsive Design Testing</title>
<style>
body { margin: 20px; font-family: sans-serif; overflow-x: scroll; }
.wrapper { width: 6000px; }
.frame { float: left; }
h2 { margin: 0 0 5px 0; }
iframe { margin: 0 20px 20px 0; border: 1px solid #666; }
</style>
</head>
<body>
<div class="wrapper">
<div class="frame">
<h2>240<span> x 320</span> <small>(mobile)</small></h2>
<iframe src="' + window.location + '" sandbox="allow-same-origin allow-forms" seamless width="240" height="320"></iframe>
</div>
<div class="frame">
<h2>320<span> x 480</span> <small>(mobile)</small></h2>
<iframe src="' + window.location + '" sandbox="allow-same-origin allow-forms" seamless width="320" height="480"></iframe>
</div>
<div class="frame">
<h2>480<span> x 640</span> <small>(small tablet)</small></h2>
<iframe src="' + window.location + '" sandbox="allow-same-origin allow-forms" seamless width="480" height="640"></iframe>
</div>
<div class="frame">
<h2>768<span> x 1024</span> <small>(tablet - portrait)</small></h2>
<iframe src="' + window.location + '" sandbox="allow-same-origin allow-forms" seamless width="768" height="1024"></iframe>
</div>
<div class="frame">
<h2>1024<span> x 768</span> <small>(tablet - landscape)</small></h2>
<iframe src="' + window.location + '" sandbox="allow-same-origin allow-forms" seamless width="1024" height="768"></iframe>
</div>
<div class="frame">
<h2>1200<span> x 800</span> <small>(desktop)</small></h2>
<iframe src="' + window.location + '" sandbox="allow-same-origin allow-forms" seamless width="1200" height="800"></iframe>
</div>
</div>
</body>
</html>
')
食用方法
这里以360浏览器为例。在收藏管理添加一个网页
![图片[3]-使用浏览器书签预览网站在显示屏显示不同尺寸的效果代码分享-轻刻年轮](https://img.ly522.com/LY/uploads/2018/11/23712.jpg?x-oss-process=image/auto-orient,1/quality,q_90/format,webp)
名字自己写一个,方便记住的
网址填写上面代码
![图片[4]-使用浏览器书签预览网站在显示屏显示不同尺寸的效果代码分享-轻刻年轮](https://img.ly522.com/LY/uploads/2018/11/23713.png?x-oss-process=image/auto-orient,1/quality,q_90/format,webp)
设置好了 点击一个网页加载好在点击书签即可预览不同尺寸(尺寸可以修改的)
上面的 js 代码中,下面就对应的每个自适应窗口屏幕参数,自行修改即可。width=”1200″代表宽度1200px,height=”800″代表高度为800px;此外,你可以添加更多屏幕。
[yx_embed_post ids=1878,1745]
© 版权声明
THE END

















![表情[qiaoda]-轻刻年轮](https://www.ly522.com/wp-content/themes/zibll/img/smilies/qiaoda.gif) 666
666![表情[qiang]-轻刻年轮](https://www.ly522.com/wp-content/themes/zibll/img/smilies/qiang.gif)

- 最新
- 最热
只看作者