emlog文章页面添加上一篇下一篇功能可以很好的提高用户体验,下面分享蓝叶大神的上下篇代码~
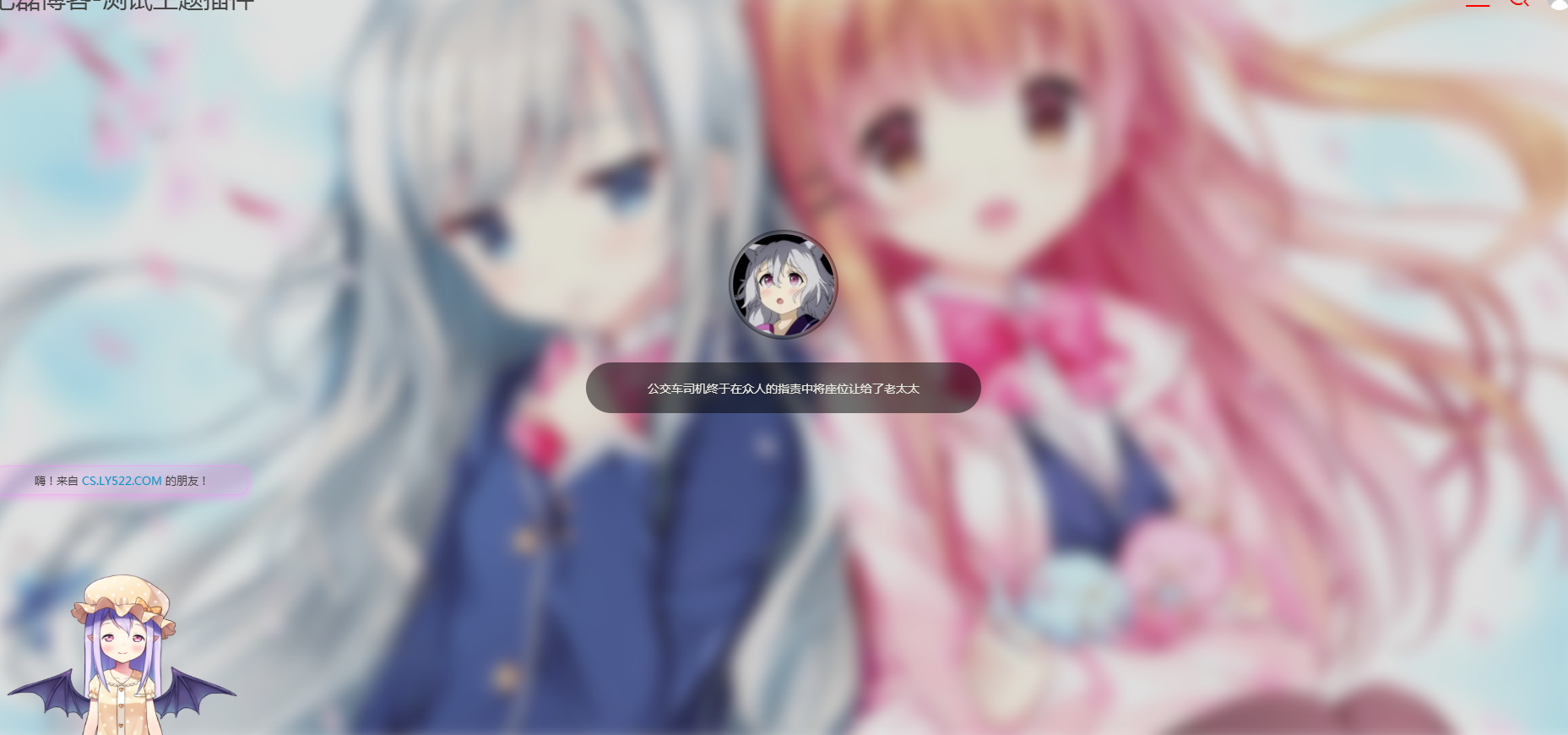
你可以看看挺漂亮的吧,废话不多说,上干货~
首先打开模板的echo_log.php,在合适的位置添加代码。
如果不知道哪里合适,请找到这句输出文章内容的代码:
<?php echo $log_content; ?>
在代码后面添加输出上下篇的代码:
<?php
extract($neighborLog);
if($prevLog){
echo '<div id="prevlog"><a href="'.Url::log($prevLog['gid']).'" title="'.$prevLog['title'].'"></a></div>';}
else{
echo '<div id="prevlog"><a href="#" title="没有上一篇了"></a></div>';};
if($nextLog){
echo '<div id="nextlog"><a href="'.Url::log($nextLog['gid']).'" title="'.$nextLog['title'].'"></a></div>';}
else{
echo '<div id="nextlog"><a href="#" title="没有下一篇了"></a></div>';};
?>
然后添加css,将下面的内容添加到header.php的<head>里,或者将其中的内容添加到你模板的css文件里面:
<style>
#prevlog{width:40px;height:80px;background:url(https://www.ly522.com/bk-peitu/syz.png) no-repeat; position:fixed;left:50%;top:380px;margin-left:-530px;filter:alpha(Opacity=60);-moz-opacity:0.6;opacity:0.6;z-index:9999;}
#prevlog a,#nextlog a{width:40px;height:80px;display:block;}
#prevlog:hover,#nextlog:hover{filter:alpha(Opacity=100);-moz-opacity:1;opacity:1;}
#nextlog{width:40px;height:80px;background:url(https://www.ly522.com/bk-peitu/xyz.png) no-repeat; position:fixed;left:50%;top:380px;margin-left:490px;filter:alpha(Opacity=60);-moz-opacity:0.6;opacity:0.6;z-index:9999;}*html #prevlog, *html #nextlog{position: absolute;top:expression(eval(document.documentElement.scrollTop));}</style>
完成,很漂亮吧,蓝叶大神的审美真的没的说~
© 版权声明
THE END
















![表情[qiang]-轻刻年轮](https://www.ly522.com/wp-content/themes/zibll/img/smilies/qiang.gif)

![表情[jie]-轻刻年轮](https://www.ly522.com/wp-content/themes/zibll/img/smilies/jie.gif)

暂无评论内容